İçerik
- Hover İle Transition Kullanarak Animasyon Yapımı
- Transform Özelliği ile CSS üzerinde Efekt Yapımı
- ‘@keyframes’ İle CSS Animasyon Yapımı
Hover İle Transition Kullanarak Animasyon
Animasyonda bilinmesi gereken ilk CSS özelliği olan Hover bir pseudo-class’tır ve ilgili nesnenin üzerine faremizi getirdiğimizde tetiklenir . Faremizi üzerine getirdiğimizde ilgili nesnede olmasını istediğimiz değişiklikleri bu pseudo-class’ın içine yazarız .
Transition ise nesnelerimiz üzerinde olmasını beklediğimiz değişikliklerin gecikmeli ve hoş bir geçiş efekti ile gerçekleşmesinde bize yardımcı olur .
Örneğin Arka planı siyah yazı rengi beyaz olan bir kare oluşturmuş olalım ve faremizle üzerine geldiğimizde arka planı daha açık bir renge dönerken yazı rengi siyaha dönsün isteyelim :
HTML :
<div class="item">İtem</div>
CSS :
.item{
width: 120px;
height: 120px;
background-color: black;
color: white;
font-size: 24px;
font-weight: 800;
display: flex;
justify-content: center;
align-items: center;
margin: 200px auto;
}
.item:hover{
background-color: bisque;
color: black;
}
Çıktımız :

Bu kodda ‘ .item ’ sınıfımıza şu kodu ekleyelim ve çıktımıza bakalım :
transition: all 2s ease-in;

Transform Özelliği İle Animasyon
Transform özelliği CSS’de animasyonun bir parçasıdır ve birkaç fonksiyon ile kullanılır . Bahsi geçen fonksiyonlar :
- Translate
- Rotate
- Scale
- Skew
Translate
Translate fonksiyonu eksenlerine göre 5 farklı durumda kullanılabilir bir animasyon aracıdır ancak biz düz translate üzerinden gideceğiz , tüm çeşitleri ise şu şekilde : translateX,translateY,translateZ,translate,translate3d
- translateX
- translateY
- translateZ
- translate
- translate3d
translate( )
translate( ) fonksiyonu iki parametre alır ve bu parametreler x ile y eksenlerine denk gelmektedir . Html’de nesnelerimizin konteynır yapısı konteynırın sol en üst köşesini referans alarak konumlanır . Translate fonksiyonunun içerisine gönderdiğimiz bu iki parametre ile bu referans noktasına ve parametrelere göre bir hareket animasyonu almasını sağlarız . Örneğin translate(30px,-15px) kodunun çıktısına göre ilgili nesne 30px aşağı ve 15px yukarı gidecektir . Yönler parametrelerin işareti ile terstir . Bu kodu az önceki hover efektine ekleyelim. Kodumuz :
.item:hover{
background-color: bisque;
color: black;
transform: translate(30px,-15px);
}
Çıktımız :

Rotate
Rotate fonksiyonu ise nesneyi kendi etrafında döndüren bir animasyon uygular , parametre olarak derece ve turn alır . 1 Turn 360derece gibi düşünülebilir . Bir kaç çeşidi vardır , bunlar :
rotateX için :
.item:hover{
background-color: bisque;
color: black;
transform: rotateY(360deg) ;
}

rotateY için :
.item:hover{
background-color: bisque;
color: black;
transform: rotateY(360deg) ;
}

rotate( ) için :
.item:hover{
background-color: bisque;
color: black;
transform: rotate(405deg) ;
}

Scale
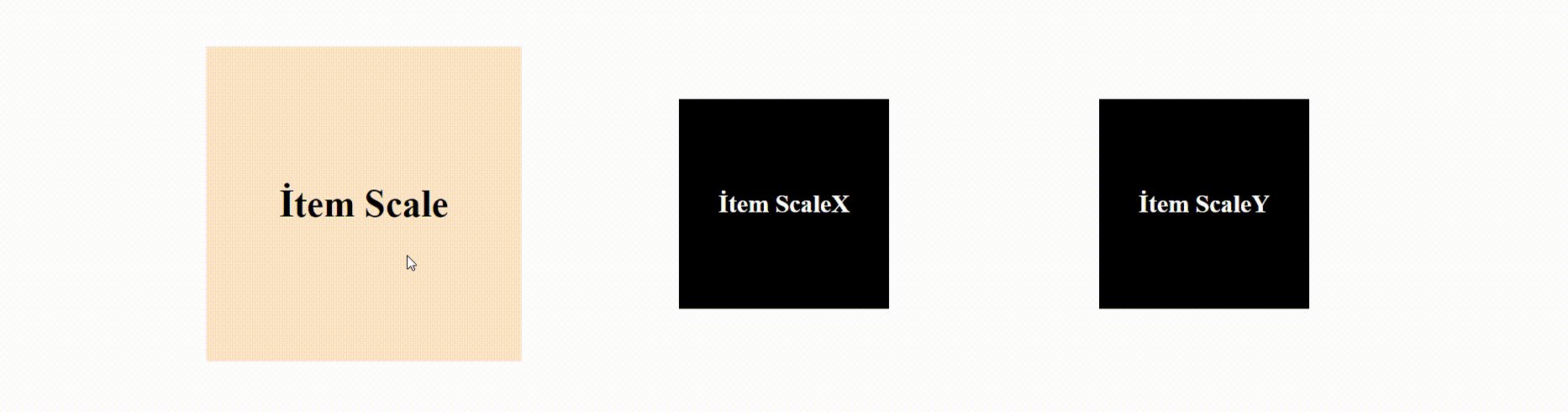
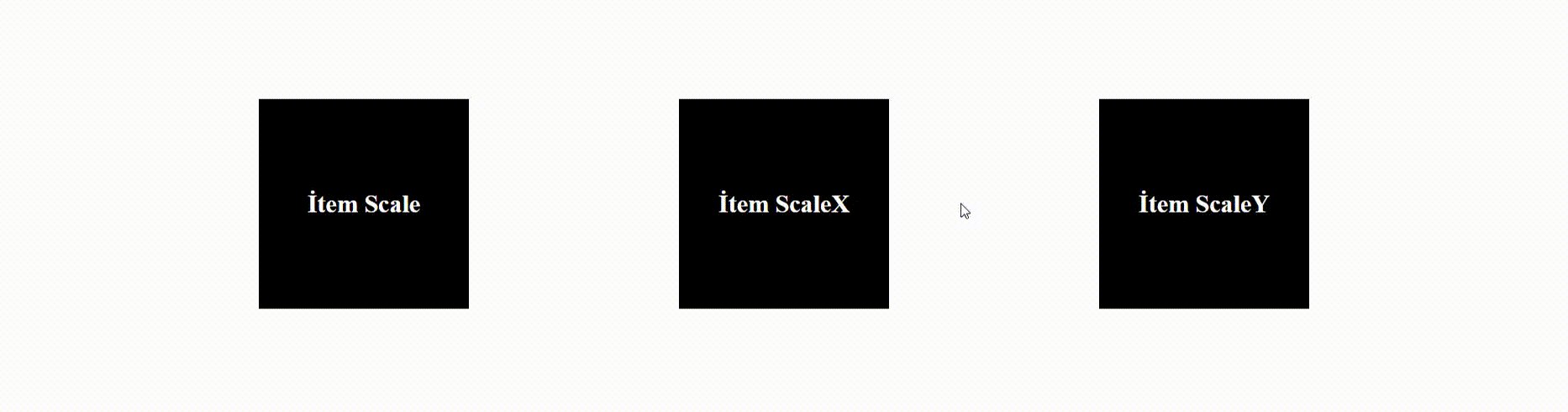
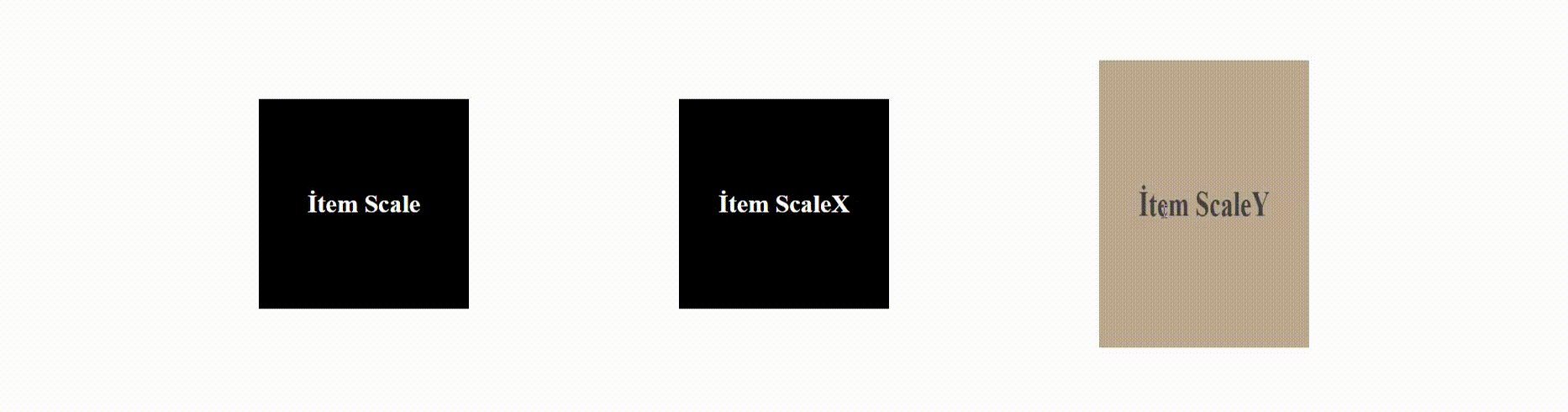
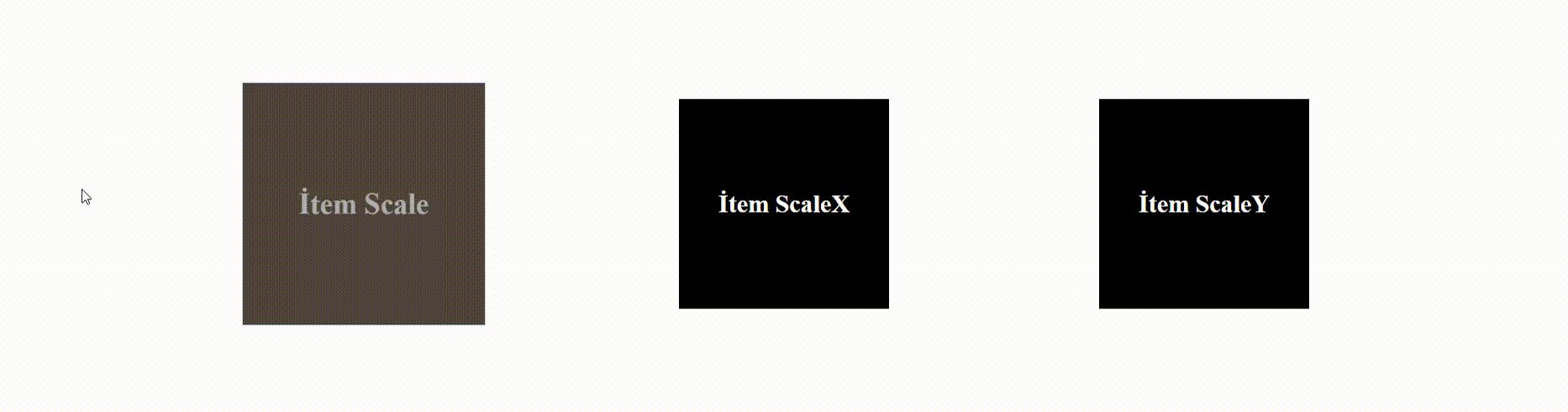
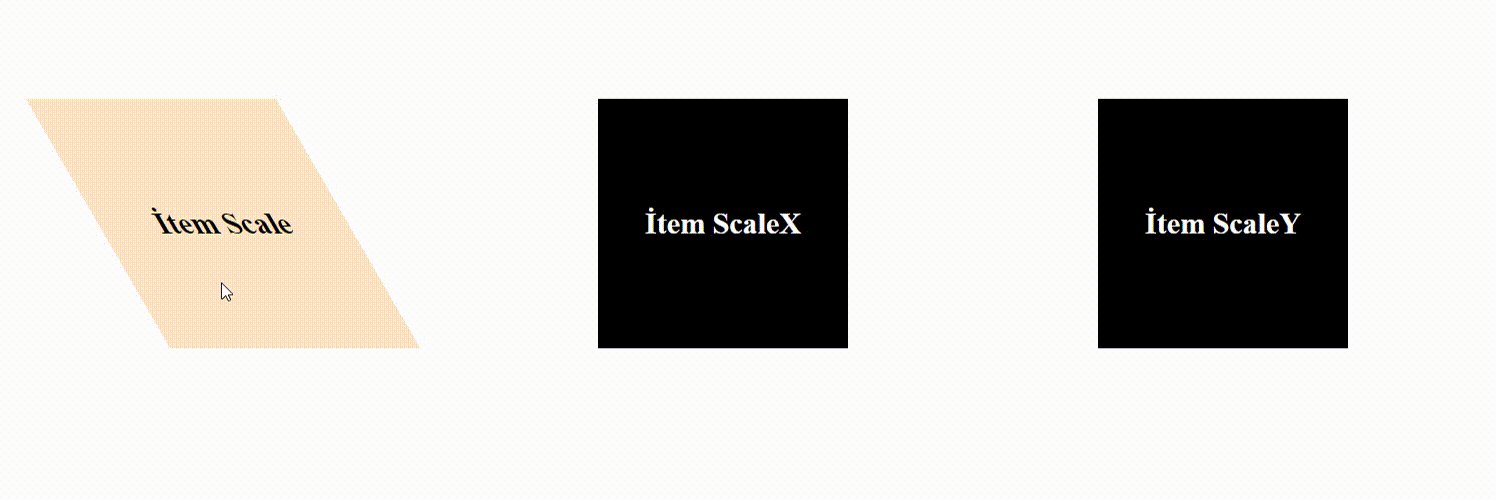
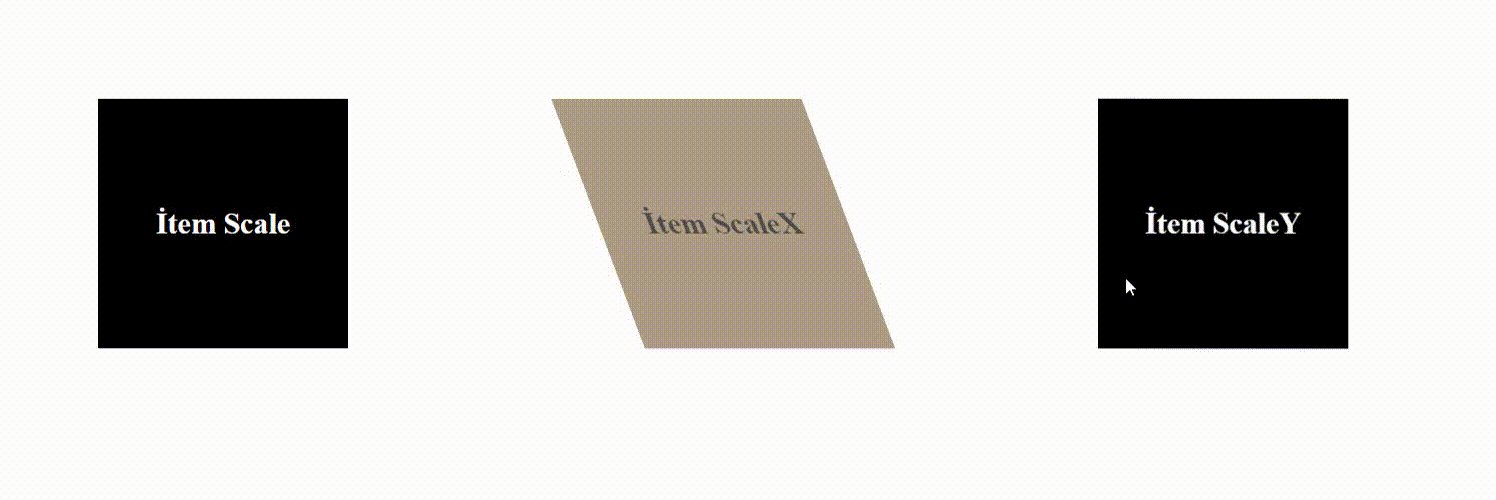
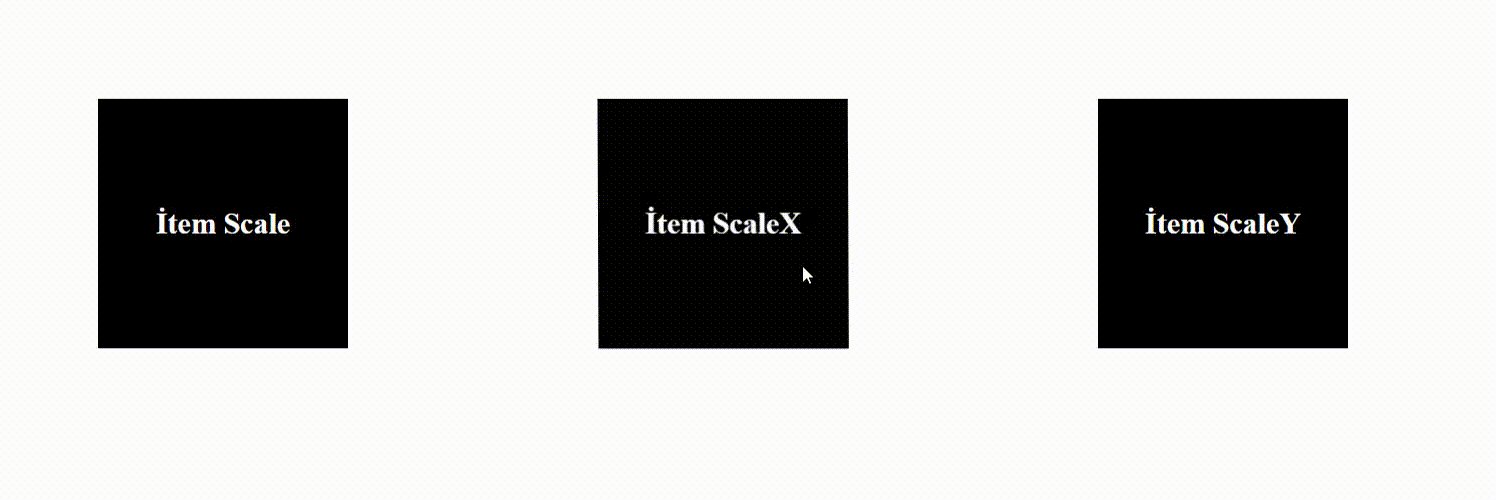
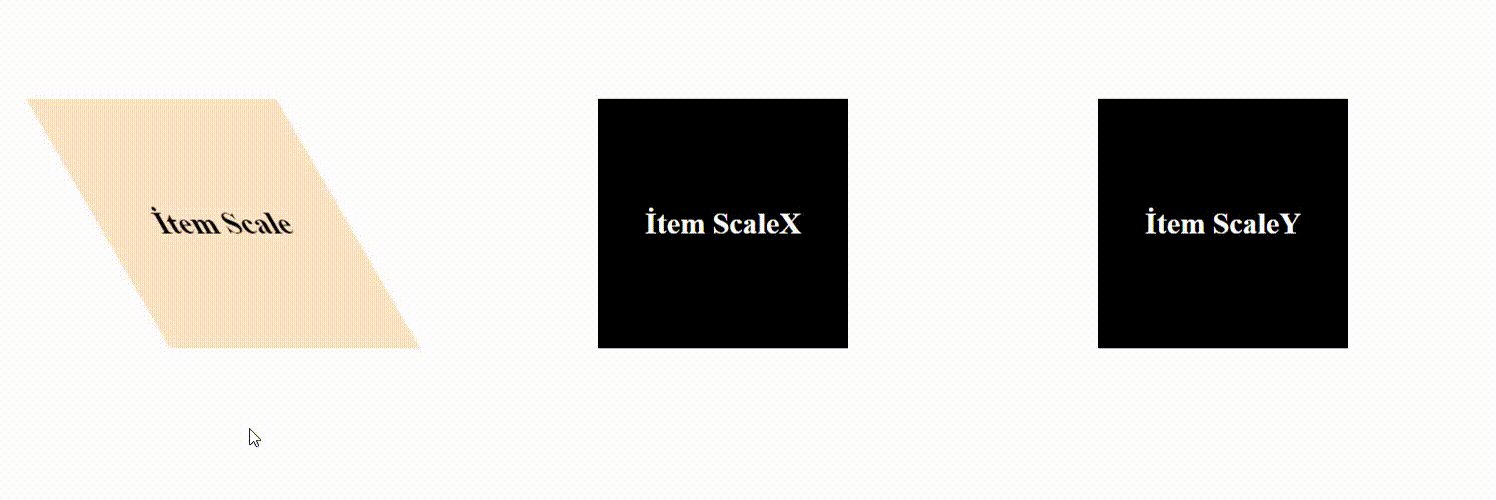
Scale fonksiyonu ise bizim verdiğimiz oranda nesnenin genişlik ve yükseklik değerlerini değiştiren bir animasyon uygular . Mesela 100×100 bir karemiz olsun ve bun kareye scale(1) verelim herhangi bir değişiklik olmaz ancak scale(1.5) dersek 150×150 bir kare elde ederiz . Scale fonksiyonuda scale , scaleX ve scaleY olarak ayrılır . Üçünün de uygulamasını aşağıda yapalım , kodlar :
HTML :
<div class="item item-1">İtem Scale</div>
<div class="item item-2">İtem ScaleX</div>
<div class="item item-3">İtem ScaleY</div>CSS :
.item:hover{
background-color: bisque;
color: black;
}
.item-1:hover{
transform: scale(1.5);
}
.item-2:hover{
transform: scaleX(1.5);
}
.item-3:hover{
transform: scaleY(1.5);
}
Çıktımız :

Skew
Son olarak skew fonksiyonumuz parametre olarak derece alır .
HTML :
<div class="item item-1">İtem skew</div>
<div class="item item-2">İtem skewX</div>
<div class="item item-3">İtem skewY</div>CSS :
.item:hover{
background-color: bisque;
color: black;
}
.item-1:hover{
transform: skew(30deg);
}
.item-2:hover{
transform: skewX(30deg);
}
.item-3:hover{
transform: skewY(30deg);
}

‘@keyframes’ İle Animasyon
Keyframes ile Animasyon da nesneler için süreçler tanımlayabiliyoruz yani sürecin süresini , hangi kısmında ne olmasını istediğimizi hatta bu kısımların ne kadar sürmesi gerektiğini kendimiz seçebiliyoruz .
From-to ile animasyon :
@keyframes animasyon_adi {
from{
background-color: red;
color: blue;
}
to{
background-color: blue;
color: red;
}
}
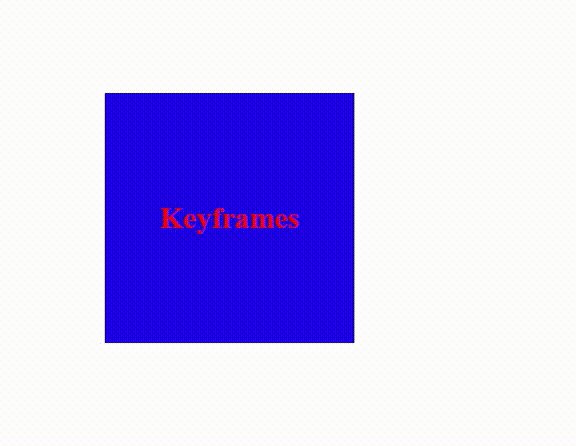
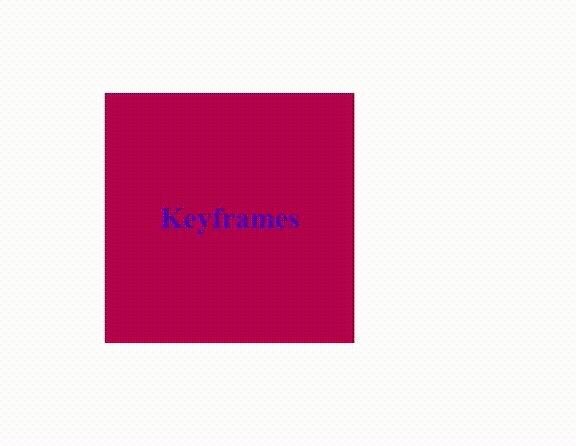
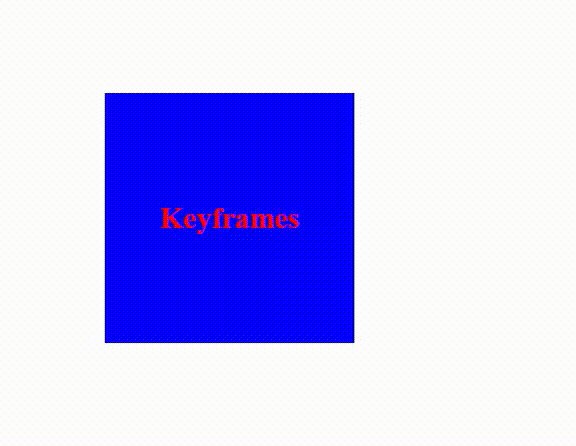
Bu kod parçasını tanımladığımız nesnenin animasyonu başlangıçta arka planı kırmızı , yazı rengi mavi olacak ancak daha sonra arka plan mavi , yazı rengi kırmızıya dönecek . Süresi , gecikmesi yada döngüsü burada değil nesnede tanımlanacak . Biz bu animasyonu az önceki nesnemize uygulayalım :
.item{
animation : animasyon_adi 2s infinite ;
}
Çıktısı :

Burada animation söz dizimin de başka parametrelerde mevcut ancak ben sadece animasyon adını , süresini ve döngü parametresini verdim . İnfinite’nin anlamı sürekli gerçekleşsin demektir .
Şimdi ise süreci kendi planladığımız animasyon tanımlamasına geçelim .
Az önceki animasyonun muadili uygulama :
@keyframes animasyon_adi {
0%{
background-color: red;
color: blue;
}
100%{
background-color: blue;
color: red;
}
}
Şimdi CSS’te animasyonda daha önceki kısımlarda bahsettiğimiz rotate’i ve bu kısımda bahsettiğimiz @keyframes özelliğini birleştirerek bir araba animasyonu yapalım:
HTML :
<div class="kapsayici">
<div class="orta"></div>
<div class="item">
<img src="./araba.png" alt="">
</div>
</div>CSS :
*{
margin: 0;
padding: 0;
}
.kapsayici{
margin: 100px auto;
width: 90%;
height: 500px;
background-color: aqua;
position: relative;
display: flex;
justify-content: center;
align-items: center;
}
.orta{
width: 80%;
height: 55%;
background-color: red;
}
.item{
width: 90px;
height: 90px;
position: absolute;
animation : animasyon_adi 12s infinite ;
}
.item img{
object-fit: contain;
width: 100%;
height: 100%;
}
@keyframes animasyon_adi {
0%{
top:10px;left:10px;
transform:rotate(90deg)
}
25%{
top:10px;left:calc(100% - 100px);
transform:rotate(180deg)
}
50%{
top:calc(100% - 100px);left:calc(100% - 100px);
transform:rotate(270deg)
}
75%{
top:calc(100% - 100px);left:10px;
transform:rotate(360deg)
}
100%{
top:10px;left:10px;
transform:rotate(450deg)
}
}
Çıktısı :